こんにちは、リベルテです。
 悩んでいる人
悩んでいる人・そもそも記事に動画って埋め込めれるの?
・どうやったら動画を埋め込めれるの?
・動画の作り方も知りたいな…
こんな悩みを解決していきます。
今回は、下記の2ステップで解説していきます。
①Quick Time Playerでmov(拡張子)のキャプチャ動画を撮影する
②記事の中にキャプチャ動画を埋め込む
記事の概要
この記事は、macのフリーソフト「Quick Time Player」でキャプチャ動画を撮影して
その動画をWordPress(SWELL)に埋め込む方法を解説しています。
ブログを書いていく中で、もっと読者にわかりやすく伝えられるように
記事の中に動画を入れてみたい方は、ぜひチャレンジしてみてください。
Quick Time Playerでmov(拡張子)のキャプチャ動画を撮影する





そもそもQuick Time Playerって何?



Quick Time Playerは、Apple社が提供している音声や動画、画面収録ファイルを再生できるフリーソフト(無料)です。
macでは標準で入っており、windowsでも利用ができる優秀な
ソフトです。



キャプチャ動画ってどんなもの?



下の動画のことですね。実際にお見せします。
こんな動画がQuick Time Playerで撮影できるんです。
キャプチャ動画を撮影する方法は、下の記事で解説しておりますので、ぜひご覧ください。


では、作成した動画を記事に埋め込む方法をお伝えしていきます。
SWELLの記事に動画(mov)を埋め込む方法


今回使用するWordPressテーマは、私も愛用している「SWELL」です。
ですので、他テーマをご使用している方は、仕様や手順が異なる場合がありますので
ご参考までにご覧ください。
キャプチャ動画を記事にアップロードする
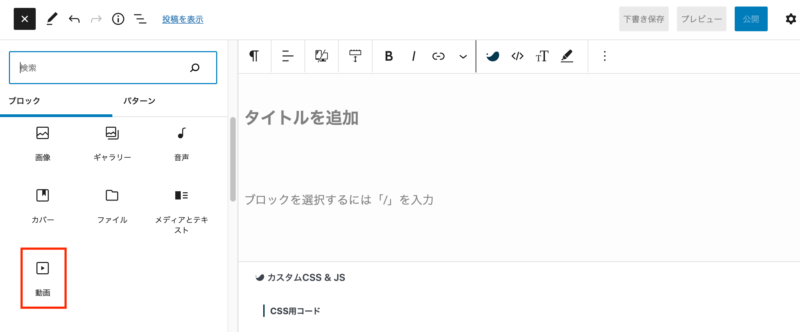
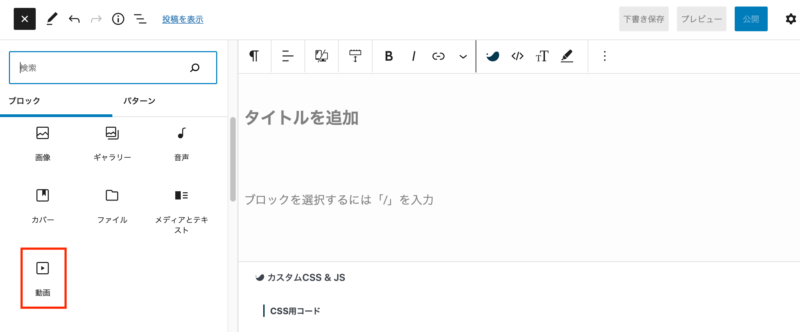
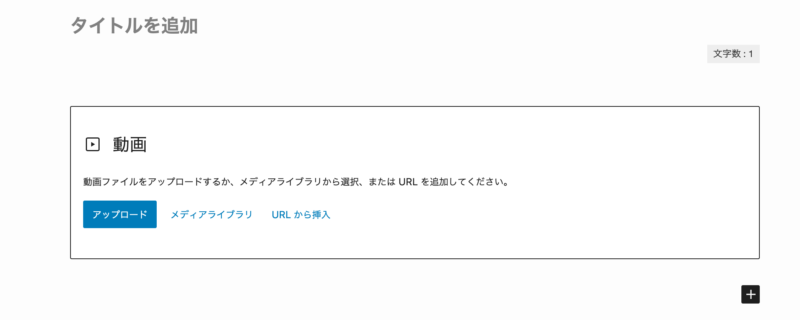
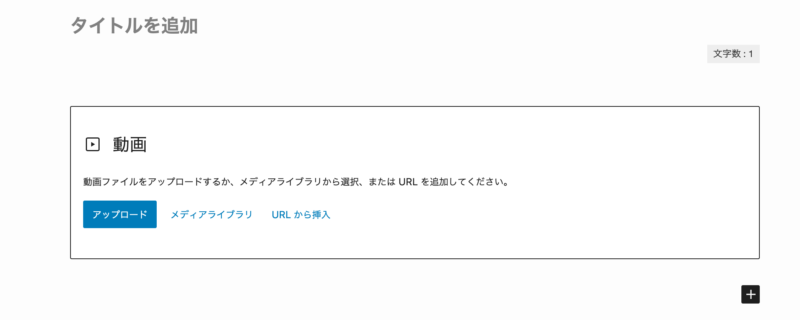
【手順①】ブロックエディターの中から〔動画〕を選択します。
選択後に動画をアップロードする画面になります。




【手順②】動画をアップロードします。(フォルダからドラッグ&ドロップ!)


記事の中に動画をアップロードする手順は、これで以上になります。
次はアップロードした動画の表示設定をしていきます。
動画の表示設定をする
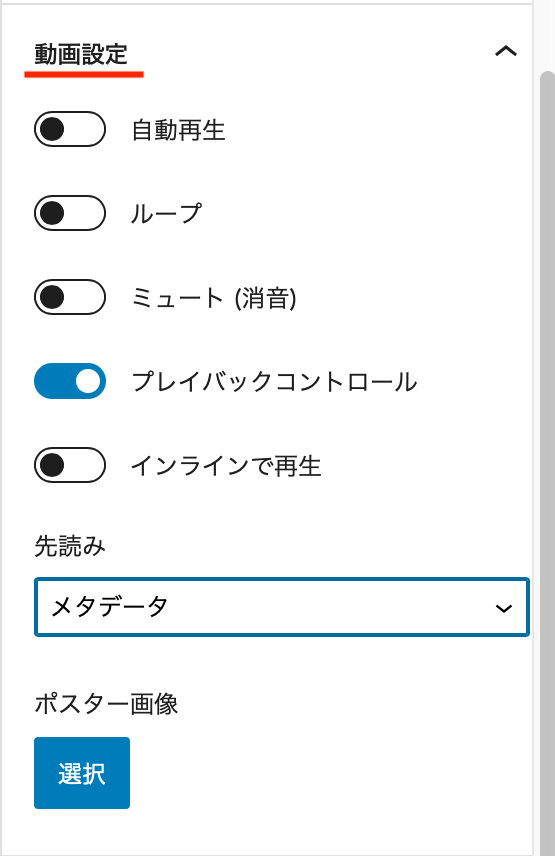
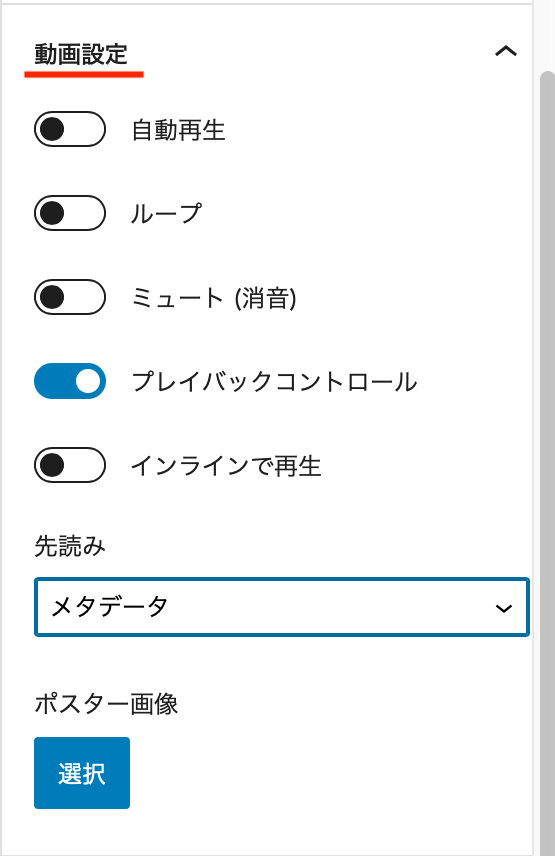
記事の中に動画をアップロードすると、リストブロックに動画設定の表示がでてきます。


それぞれの機能は下記です。
・自動再生 → 記事をスクロールして動画が画面に表示されると、自動的に再生される機能
・ループ → 動画の再生が終了しても、自動的に繰り返し再生をする機能
・ミュート → 動画に音声がある場合、音声をださない機能
・プレイバックコントロール → 動画下にあるコントロールコマンドを表示する機能
・インラインで再生 → スマホで表示するときに自動的に全画面表示にならないようにする機能
動画の再生時間が、数秒であれば「自動再生」や「ループ機能」はONにしてよいかと思います。
ただし、再生時間が長いと読者が動画にたどり着く前にスタートして、
読者が初めの動画を見過ごしてしまう可能性があるのでおすすめできません。
また、「インライン再生」はスマホで動画を見るときに、通常の画面表示で再生されるため
スマホの画面で動画の内容が見えにくい場合は、機能をOFFにして全画面表示にするのが
よいです。(スマホからプレビューして確認してみましょう)



わたしの場合は、すべて設定をONにしています。
のこり2つの機能(先読みとポスター画像)について解説します。


先読みの機能は下記です。
先読み → ブラウザに先読みの指示をだすことで、動画をはやく再生することができる機能
・自動 → 動画を自動的に先読みし、動画の再生がスムーズに行える機能
・メタデータ → 動画のデータ(動画の種類や時間など)を先読みする機能
・なし → 事前に先読みなどを行わない
自動再生をしたい方は、「なし」でよいと思います。
動画サイズが大きい場合に「自動」を選んでいると、読み込みデータが大きくなり
逆に表示速度が遅くなる場合があります。
「メタデータ」は、動画のデータ(動画の種類や時間など)のみを先読みするので
動画サイズが大きい方は、「メタデータ」設定がベストです。
ポスター画像の機能は下記です。
ポスター画像 → 動画の最初に表示するサムネイル画像のこと
「自動再生」をOFFにしていて、動画のスタート画面が真っ黒に
なっている場合は、ポスター画像をいれるのがおすすめです。
実際のポスター画像はこんな感じです。





ポスター画像をいれたい場合は、「置換」をクリックして
ファイルをアップロードするだけです。
アップロードした動画の表示設定の解説は、これで以上になります。
最後は、WordPressに動画を埋め込む時の注意点を解説していきます。
WordPressに動画をアップロードするときの注意点


下記の2つを解説します。
・アップロードできる動画形式について
・アップロードできるファイル容量について
アップロードできる動画形式があるんです


WordPressにアップロードできる動画形式は下記です。
・mov,qt (Appleの動画形式)
・avi (Windowsの標準動画形式)
・mpeg,mpg,mpe (MPEG1形式)
・mp4,m4v (MPEG4形式)
・asf,asx,wax,wmv,wmx (Microsoftの動画形式)
・flv(Flash動画)
・divx(Divxの圧縮動画) などなど
この記事ではmacの標準ソフトの「Quick Time Player」で画面収録をして
WordPress(SWELL)に埋め込む方法を解説しています。
「Quick Time Player」の動画形式は、「mov」ですので
WordPressに埋め込めれるということになります。
ファイルの容量は30MBまで
WordPressにアップロードできる動画や画像のファイル容量は、30MBまでです。
この容量を超えると、ファイルがアップロードできなかったり、
サイトが重くなるので注意が必要です。
また「Quick Time Player」では、撮影した動画をトリミングすることができます。
不要な部分をカットすることで、ファイル容量を小さくすることができますので
興味があればチャレンジしてみてください。
動画のトリミング方法は、この記事で解説しています。


まとめ
最後までご覧いただきありがとうございました。
今回は、WordPress有料テーマ「SWELL」の記事に動画を埋め込む方法を解説しました。
動画はmacのフリーソフト「Quick Time Player」を使って、PC画面のキャプチャ動画を
撮影して、アップロードすることを主にかきました。
今回の動画形式はmovしかご紹介しておりませんが、
他にもWordPressテーマにアップロードできる動画形式はありますので
ブログ記事のクオリティーアップのために、記事の中に動画をいれて
みるのもよいかもしれません。


コメント