こんにちは、リベルテです。
早速ですが、
 悩んでいる人
悩んでいる人・ブログ記事の中に表をつくりたいなぁ…
・Flexible Table Blockってどうやって使うの?
こんな悩みを解決していきます。
この記事は次の点をまとめました。
・Flexible Table Blockの機能について
・Flexible Table Blockの基本的な使い方(表の作成方法、セルの結合など)
Flexible Table Blockの使い方をマスターして、記事のクオリティーをあげていきましょう!
そもそもFlexible Table Blockって何?
Flexible Table Blockというプラグインは、開発者の浜野哲明さん(@tetsuki_hamano)が
「どんなテーブルでもつくることができるブロック」ということを目標に作られたプラグインです。
思ったとおりにテーブル(表)が作れることはもちろんですが、
操作が簡単で自由自在に好きなテーブルがつくれることが魅力的なポイントです。
このプラグインのインストール表示が下の画像です。


2021年の秋頃にリリースをされていますが、
半年くらいで約3,000ほどインストールがされている人気のプラグインです。
テーブルをつくるプラグインを入れていない方は、これから解説するたくさんの機能や
使いやすさをみて、参考にしてみてください。
Flexible Table Blockでできること


以下の4つの機能を簡単に紹介していきます。
その①:セルの結合
その②:わく線(実線、点線)の使い分け
その③:背景色の設定
その④:横スクロール
その①:セルの結合
セルの結合とは、複数のセルをひとつにまとめることです。
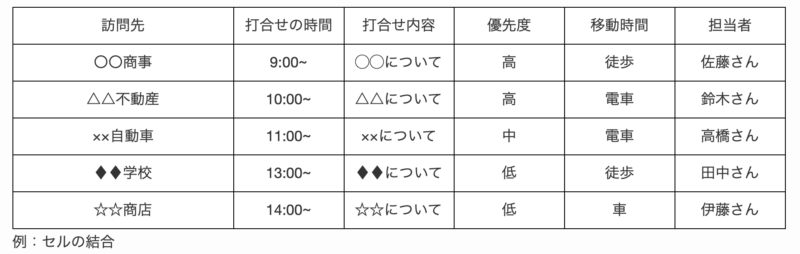
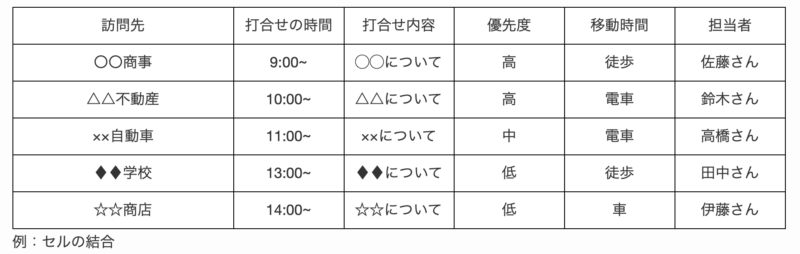
下のテーブル(表)がイメージです。





「訪問先」の枠は、2つのセルを結合してつくっています。
上記がセルの結合で、ひとつのセルに文字が入りきらない時やメリハリをつけたいときに使用します。
詳しいセルの結合のやり方は、こちらで説明しています。
その②:わく線(実線、点線)の設定
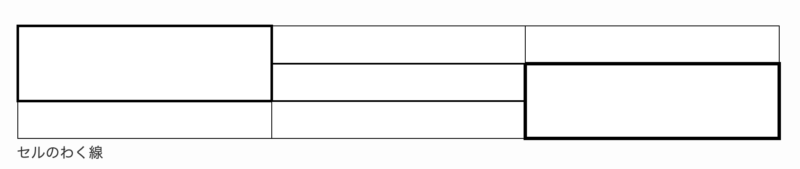
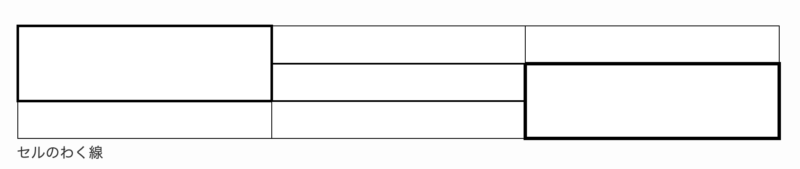
豊富にあるわく線(罫線)を使って、下のようなテーブルも作成することができます。


わく線の種類を変更できる要素は大きく3つあります。
・わく線の太さ
・わく線の色
・わく線の形状〔実線、点線、二重線、丸みの有無〕
詳しいわく線の使い方は、こちらで説明しています。(クリックシャンプ)
その③:背景色の設定
セルの背景色はこんな感じで設定できます。


ポイントになるセルや注目してほしいセルには背景色をつけることで、存在を際立せれます。



また、背景色もたくさんの種類が用意されてありますよ。


詳しい背景色の設定方法は、こちらで説明しています。(クリックシャンプ)
その④:横スクロール
下の動画のように、テーブル全体を横にスクロールする設定ができます。
詳しい横スクロールの設定方法は、こちらで説明しています。(クリックジャンプ)
Flexible Table Blockの基本的な使い方


ここからは、Flexible Table Blockの基本的な使い方を解説していきます。
Flexible Table Block(プラグイン)をインストールし、「有効化」をクリックしておきましょう。
記事の中にテーブルブロックを呼び出す
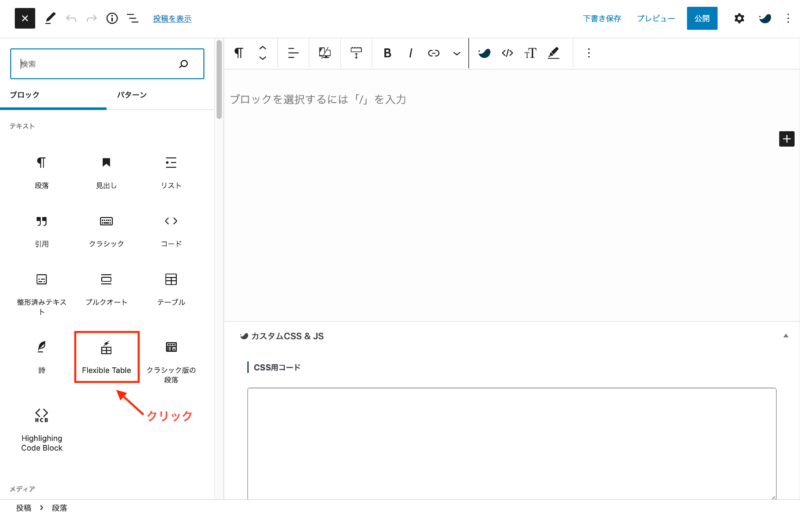
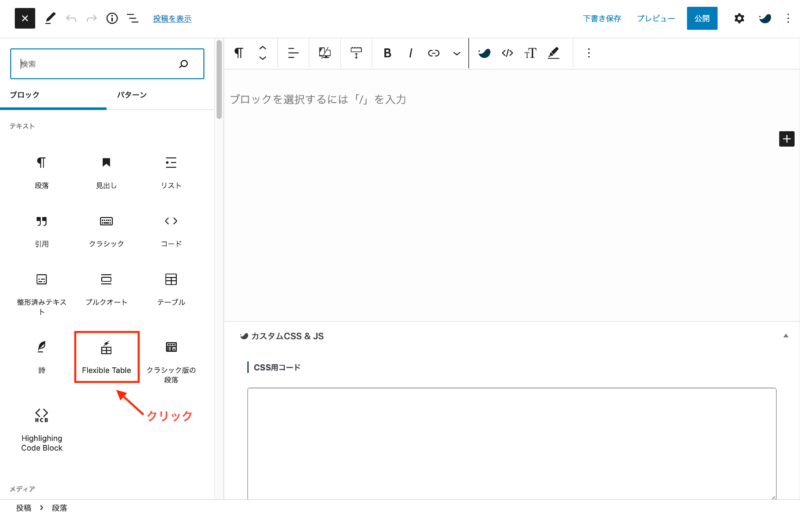
【手順1】「テキストグループ」から「Flexible Table Block」のアイコンを選択します。


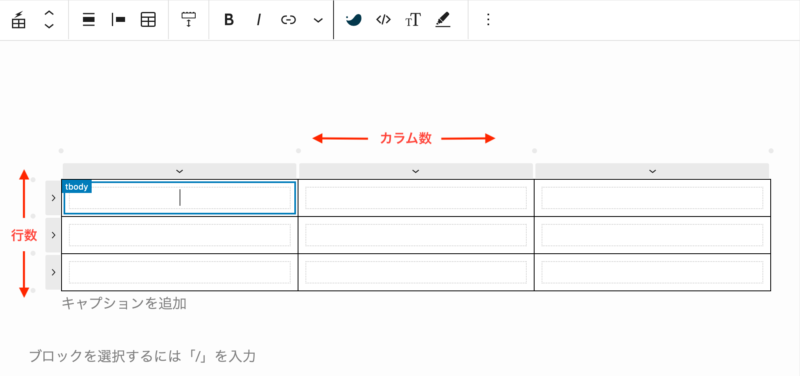
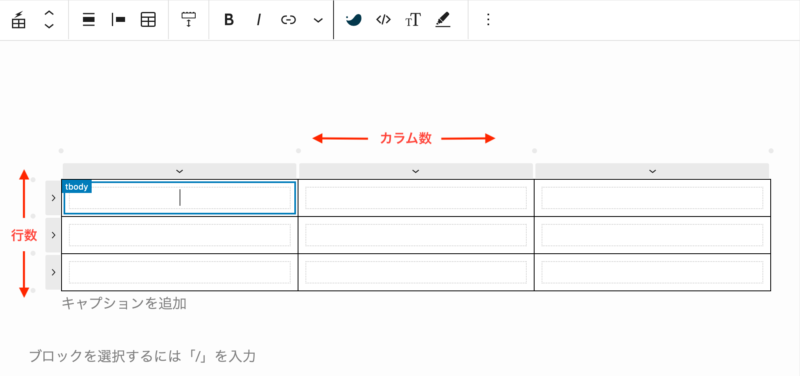
【手順2】カラム数と行数の選択画面がでてくるので、「表を作成」をクリックしましょう。
カラム数や行数はあとで増やしたり減らしたりできるので
ここでは正確にテーブル(表)の骨組みをつくる必要はありません。


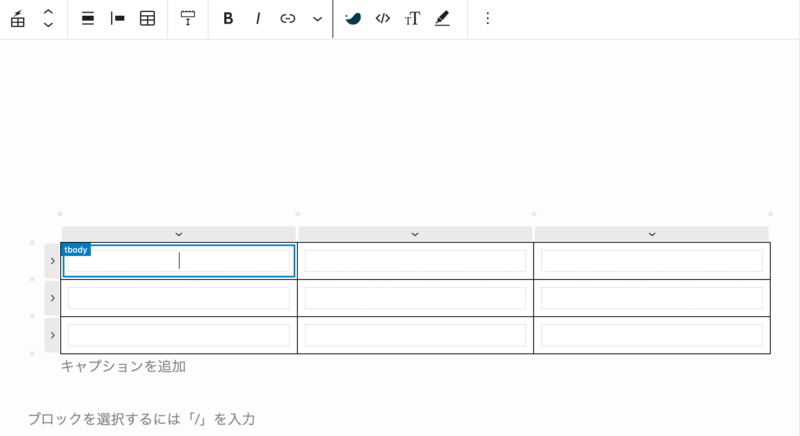
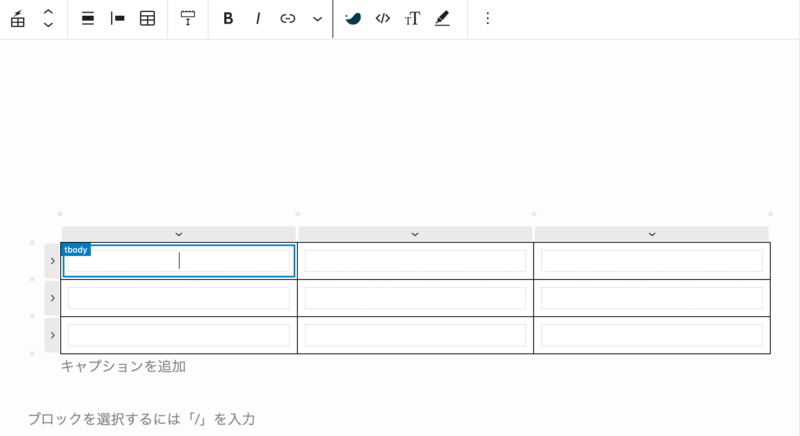
3マス×3マスの表が表示されると思います。これで、テーブルブロックの呼び出しは完了です。


行や列を追加、削除する
【手順1】行や列を追加したいマス目をクリックします。


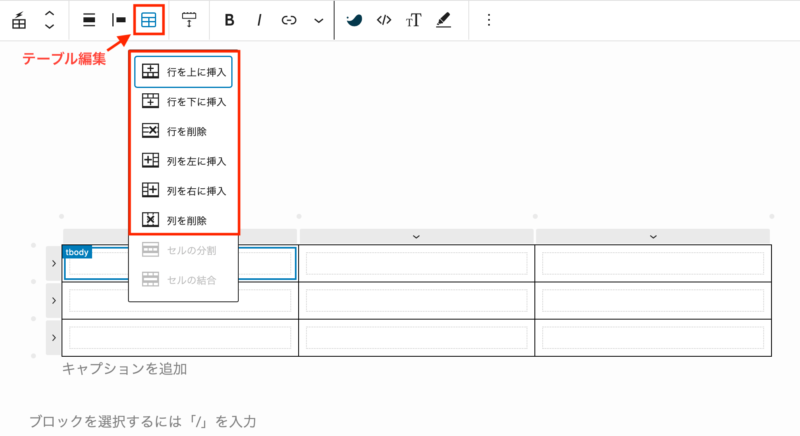
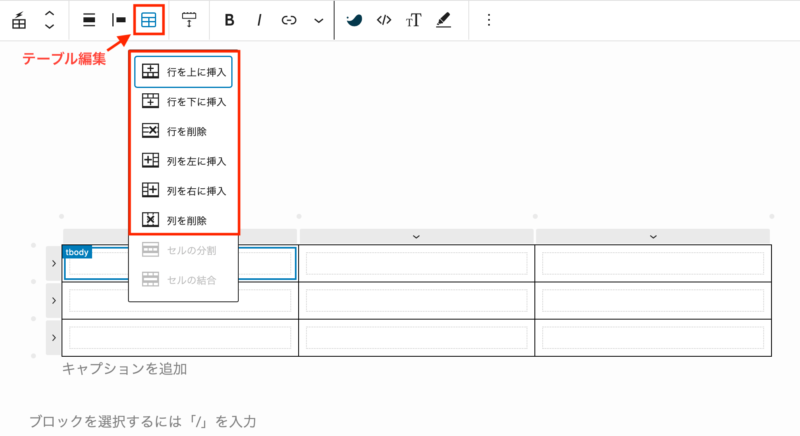
【手順2】「ブロックツールバー」の「テーブル編集」をクリックして、行や列の追加をします。


実際に左上のこのマスをクリックして、「行を上に挿入」をクリックすると、下のような表が作れます。





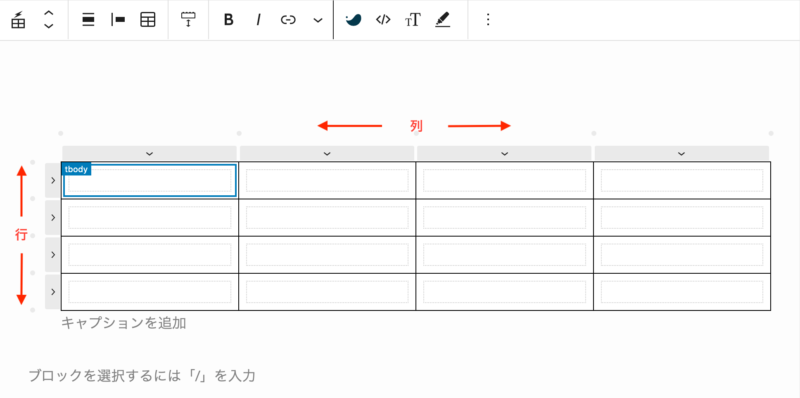
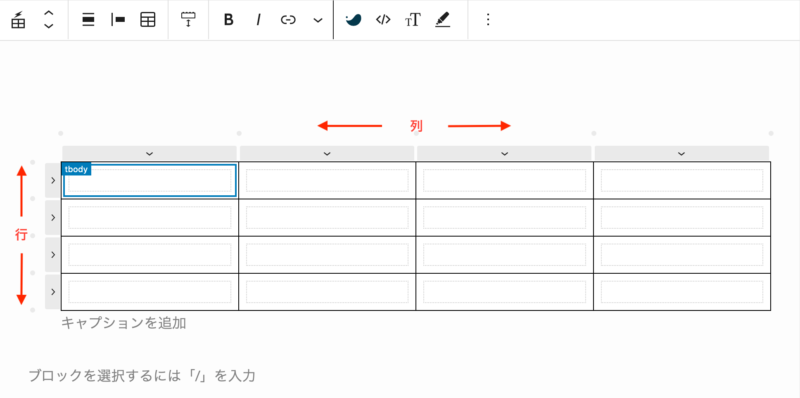
行は指定したセルの縦方向のことで、
列は指定したセルの横方向のことです。
また、これら【手順1】【手順2】を踏まなくても、簡単に行や列の追加、削除ができる方法があります。
動画にまとめましたので、ご覧ください。
動画のようにセルとセルの間にある〔+〕ボタンを押すと、簡単に列と行が増やせます。
必要のない列と行を削除する方法も動画にある通りで、灰色の矢印ボタンを押せばいいだけです。



このやり方に慣れれば、作業スピードが早くなりますね。
セルの結合
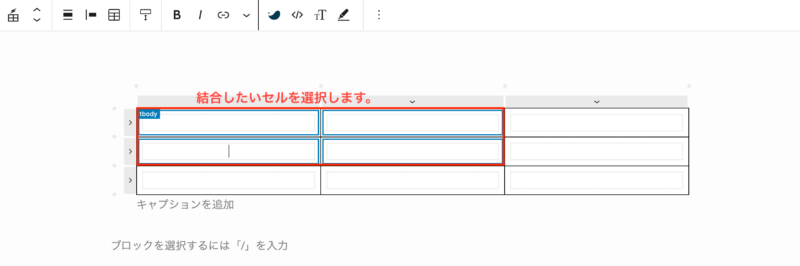
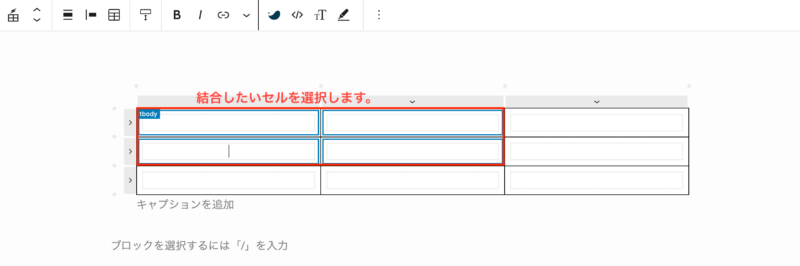
【手順1】結合したいセルを選択していきます。(複数選びましょう)
ひとつずつセルを選択したい場合 → CTRLキーを押しながらカーソルでセルを選択
まとめてセルをを選択したい場合 → Shiftキーを押しながらカーソルでセルを選択





Macの場合は、CTRLキーはcommandキーになります。
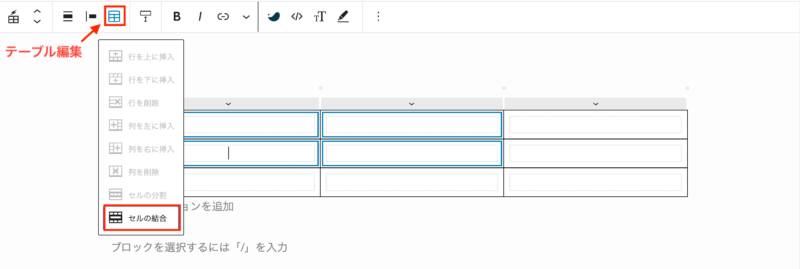
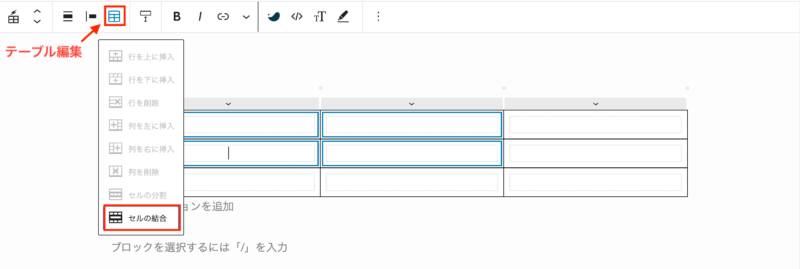
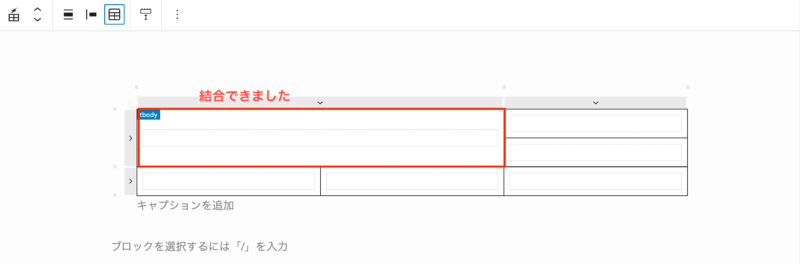
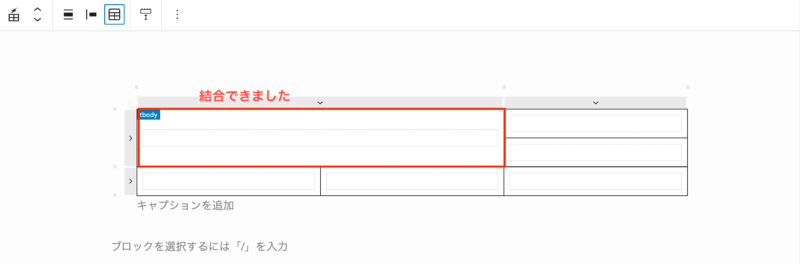
【手順2】「テーブル編集」ボタンから「セルの結合」を選択します。


こんな感じでセルを1つの固まりに結合することができます。


セルの分割



セルを結合したところをやり直したいんだけど
どうしたらいいかな?



セルを結合したところは、
セルの分割で、もとの状態に戻すことができますよ。
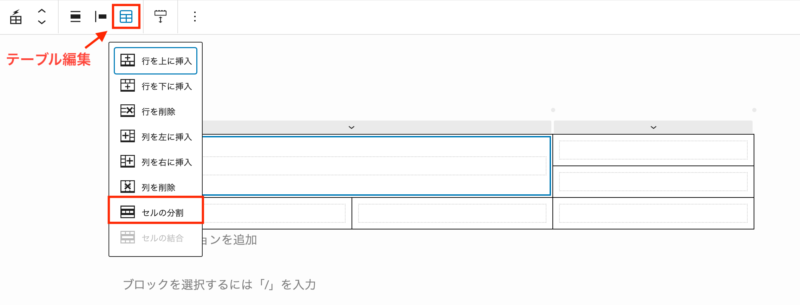
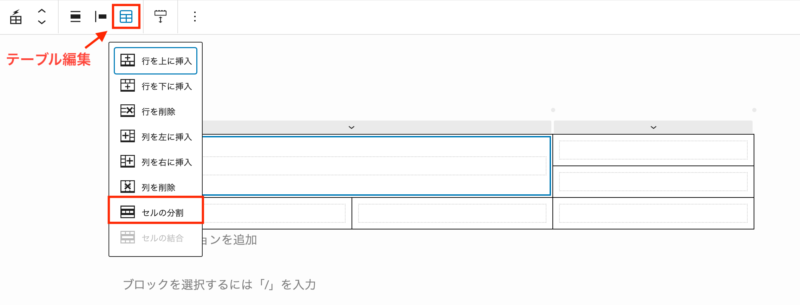
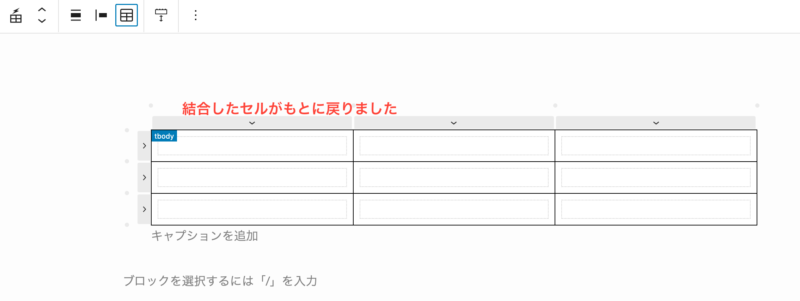
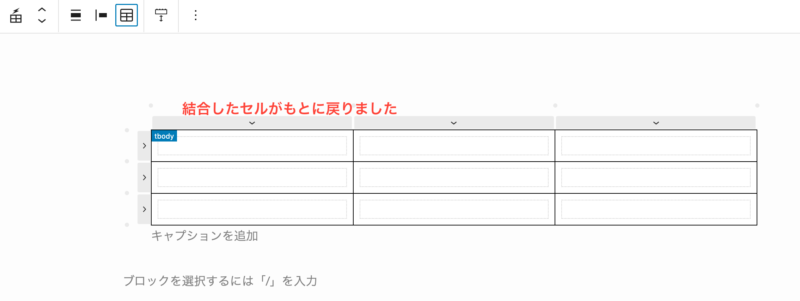
【手順1】分割したいセルにカーソルをあて、「テーブル編集」ボタンの「セルの分割」をクリック。


たったこれだけで、セルをもとの状態にもどすことができます。


わく線(実線、点線)の設定




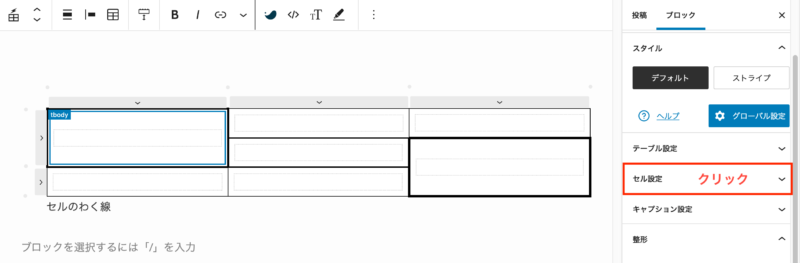
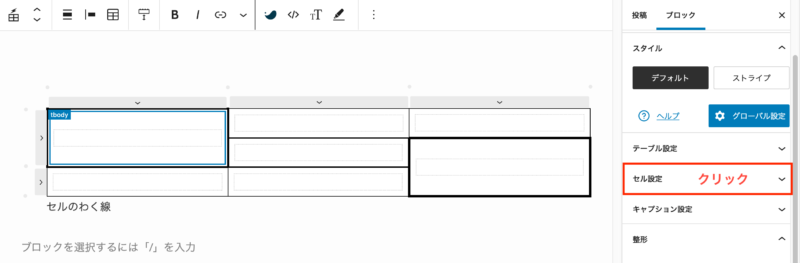
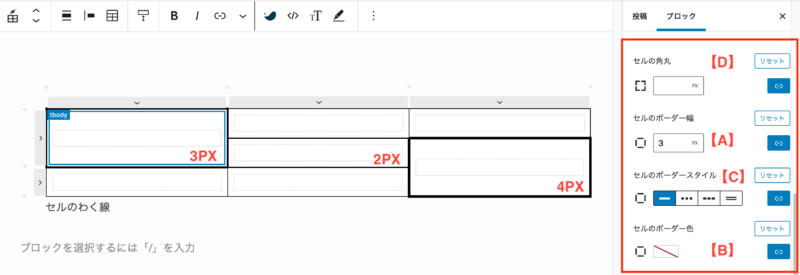
設定できるわく線は、上の画像のように大きく2つあります。
・テーブルのわく線 (テーブル全体のわく線)
・セルのわく線 (1つのマス目のわく線)
そして、わく線の種類を変更できる要素は大きく3つです。
・わく線の太さ
・わく線の色
・わく線の形状〔実線、点線、二重線、丸みの有無〕
まずは、テーブルのわく線の設定方法について解説していきます。
テーブルの設定
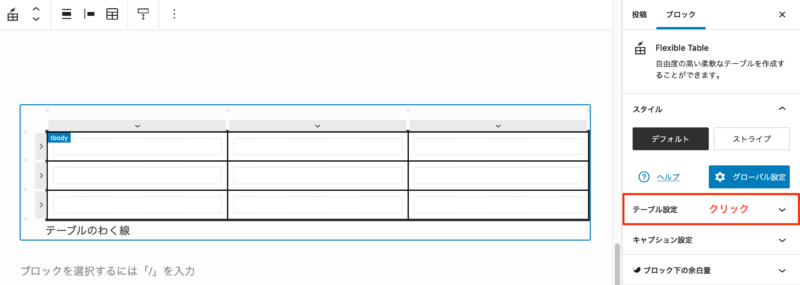
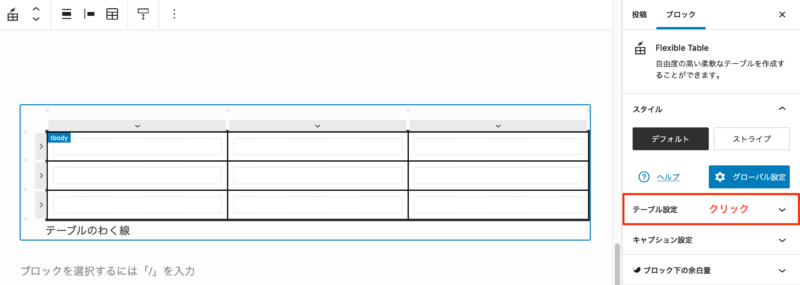
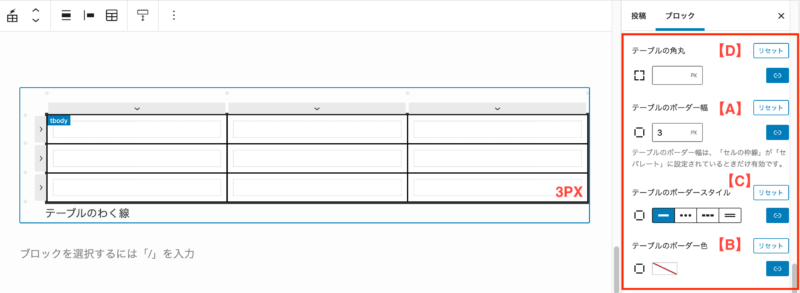
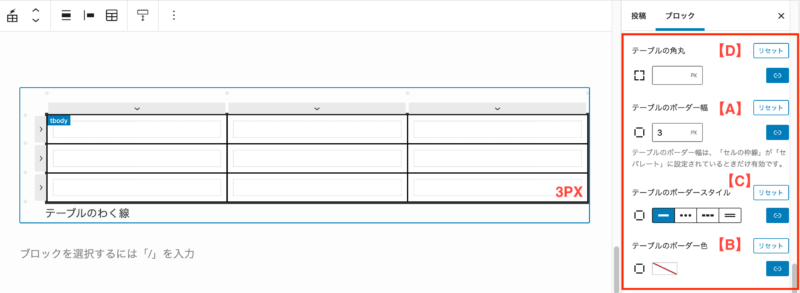
【手順1】テーブル(表)を選択して、画面右の操作パネルの「テーブル設定」をクリック。


【手順2】下の画像の【A】〜【D】の項目を設定していきます。
【A】テーブルのボーダー幅 → わく線の太さが指定できます。
【B】テーブルのボーダー色 → わく線の色が指定できます。
【C】テーブルのボーダースタイル → わく線の種類が指定できます。
【D】テーブルの角丸 → テーブルを角を丸くできます。


今回のテーブルボーダー幅は、3PXに設定しています。
また、テーブルの角丸は、5〜10PXくらいで指定するとちょうど良いと思います。
ボーダーの種類も4種類(直線、点線、破線、2本線)あるので、たくさんの使い分けが可能です。
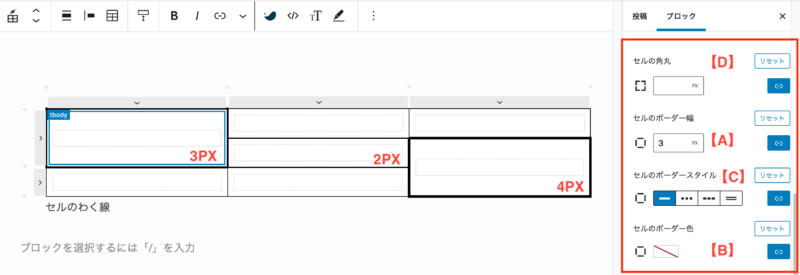
続いては、セルの設定です。
セルの設定
セルの設定も、テーブル設定とほとんど同じ手順です。
【手順1】で「テーブル設定」か「セル設定」のどちらかを選ぶだけの違いです。
念のため、解説していきます。
【手順1】テーブル(表)を選択して、右画面の操作パネルの「セル設定」をクリック。


【手順2】下の画像の【A】〜【D】の項目を設定していきます。
【A】セルのボーダー幅 → わく線の太さが指定できます。
【B】セルのボーダー色 → わく線の色が指定できます。
【C】セルのボーダースタイル → わく線の種類が指定できます。
【D】セルの角丸 → テーブルを角を丸くできます。


セルのボーダー幅ですが、デフォルトの設定は1PXになっています。
上の画像のように、ボーダー幅を1PXあげるだけで、テーブル全体にメリハリがつくので
カスタマイズにおもしろさがでてきますね。
参考にしてみてください。
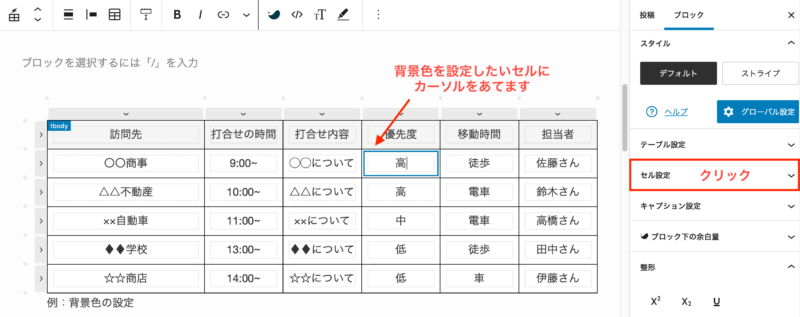
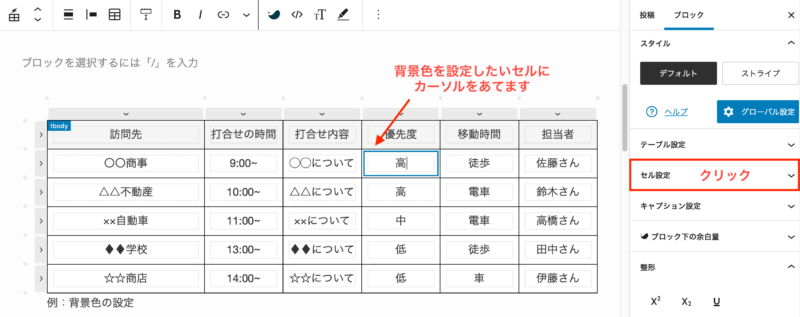
背景色の設定
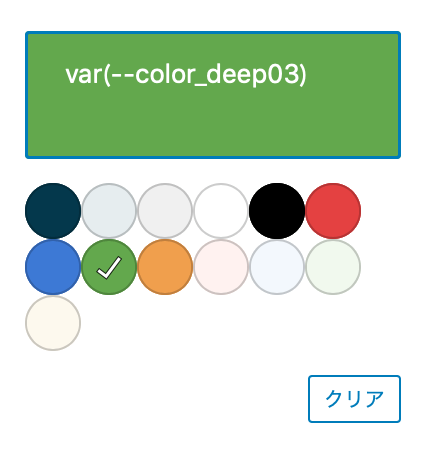
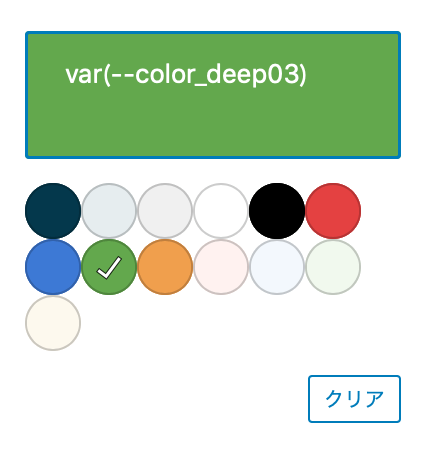
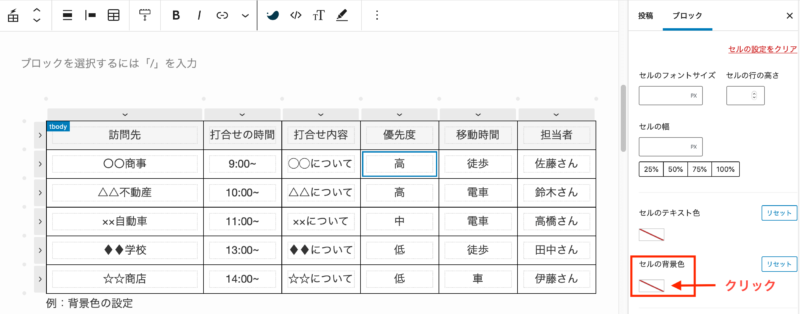
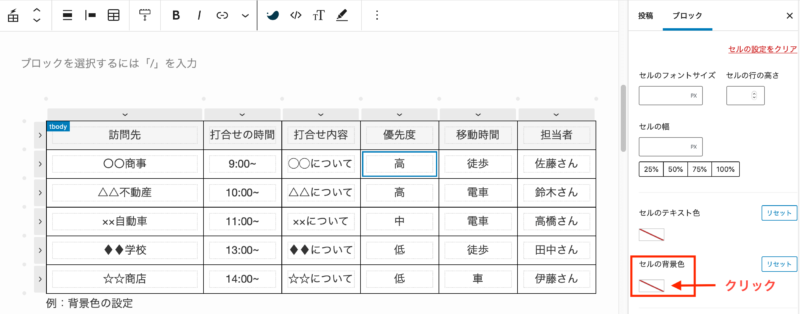
【手順1】画面右の操作パネルの中から「セル設定」→「セルの背景色」をクリック。




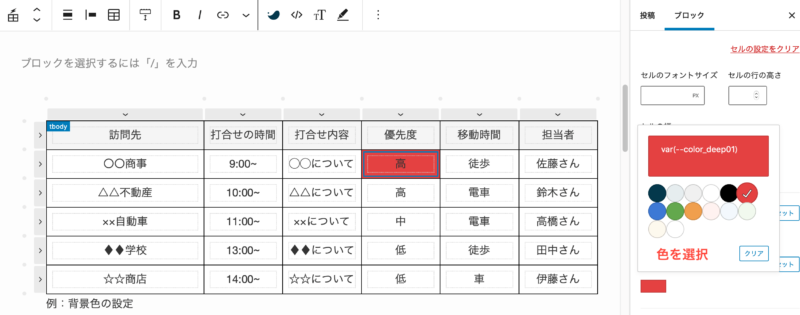
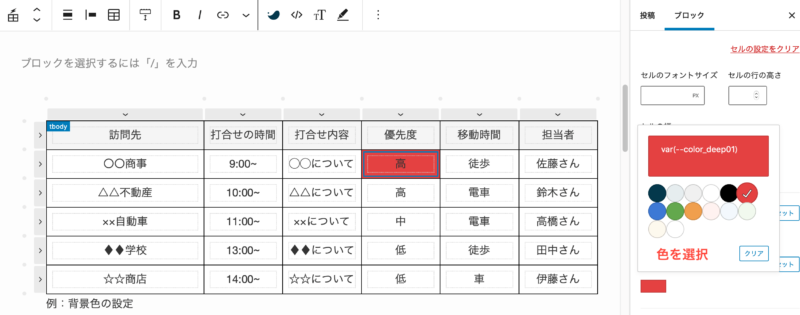
あとは、お好みの色を指定するだけです。


複数のセルに背景色を指定したいときは、
Shiftキーを押しながらカーソルでセルを選択して、まとめて色を設定するのが時短です。
横スクロールの設定
横スクロールとは、画面内からはみ出たテーブルを折り返して表示させる機能です。
下のテーブルのように横スクロールするやり方を解説していきます。
| 訪問先 | 打合せの時間 | 打合せ内容 | 優先度 | 移動時間 | 担当者 | |
| 〇〇商事 | 9:00~ | ◯◯について | 高 | 徒歩 | 佐藤さん | |
| △△不動産 | 10:00~ | △△について | 高 | 電車 | 鈴木さん | |
| ××自動車 | 11:00~ | ××について | 中 | 電車 | 高橋さん | |
| ♦︎♦︎学校 | 13:00~ | ♦︎♦︎について | 低 | 徒歩 | 田中さん | |
| ☆☆商店 | 14:00~ | ☆☆について | 低 | 車 | 伊藤さん | |
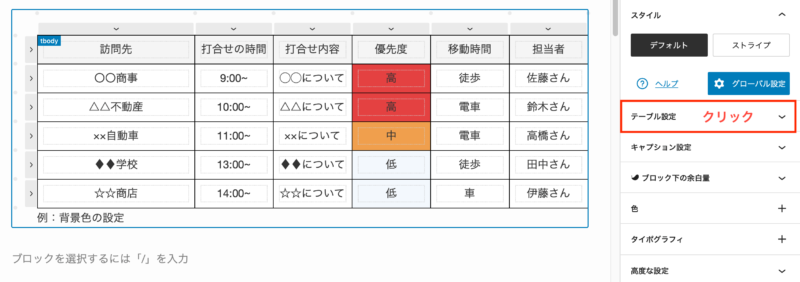
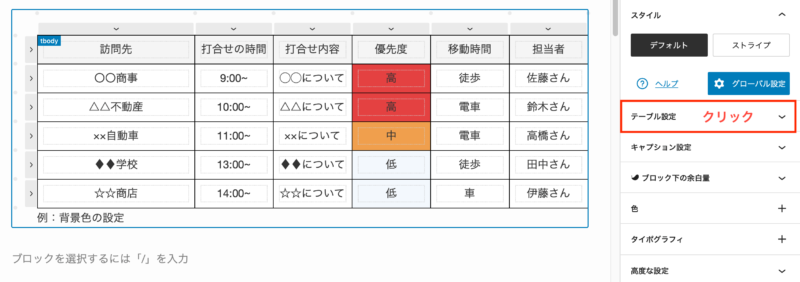
【手順1】横スクロールするテーブルを選択し、画面右の操作パネルから「テーブル設定」をクリック。


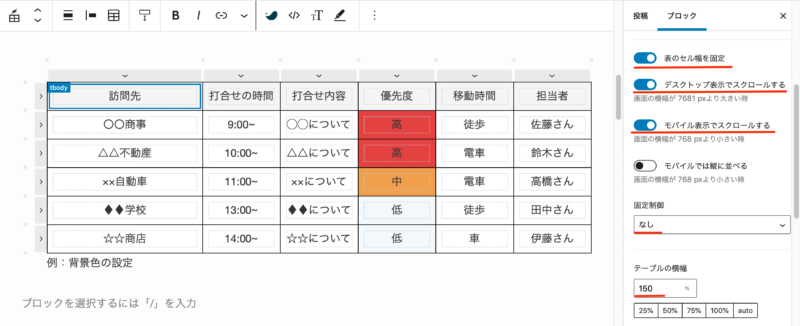
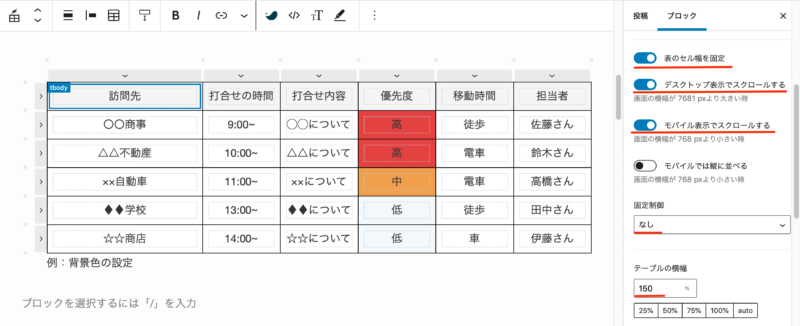
【手順2】テーブル設定の中から、下の画像の5つの項目を設定します。


設定内容は下記です。
・表のセル幅を固定
この設定をONしないと、全てのセル幅が同じになります。
設定をONしておくことで、セルが結合した状態が反映されます。
・デスクトップ表示でスクロールする
パソコン表示で横スクロールできるようにする機能です。
・モバイル表示でスクロールする
スマホ表示で横スクロールできるようにする機能です。
・固定制御
最初の列を固定できたりする機能ですが、今回は固定をしないので「なし」を選択しています。
・テーブルの横幅
テーブルの横幅が100%の状態は、記事の中にギリギリテーブルがおさまるサイズです。
今回は、テーブルサイズの横幅を長くして、横スクロールする設定にしますので
100%以上の数字を入力する必要があります。
今回、テーブルの横幅は150%に設定しました。
設定するときは、パソコンとスマホの表示プレビューを確認しつつ、表示がくずれないように
設定するやり方がベストだと思います。
また、横スクロール自体はスマホで見たときに、見えづらいこともあるので
プレビューで確認しつつ、最小限の数にとどめるのが読者のためにもなりますね。
まとめ
最後までご覧いただきありがとございます。
この記事では、Flexible Table Blockの機能や基本的な使い方を簡単に解説しました。
操作方法についての振り返りですが、
テーブルの行や列を編集(追加や削除)するときは、「テーブル設定」にアクセスすれば基本できます。
そのほか、わく線(ボーダー線)の太さや色などの設定は、画面右の操作パネルから設定ができます。
上記のように操作内容もいたって簡単で、自由自在にテーブル(表)がつくれるこのプラグインは
とても重宝することと思います。
この記事をもとに、Flexible Table Blockを使いこなして、クオリティーの高い記事を
つくっていきましょう。


コメント