こんにちは、リベルテです。
今回は、WordPress有料テーマ「SWELL」でサイドバーにプロフィールを
設置する方法を解説していきます。
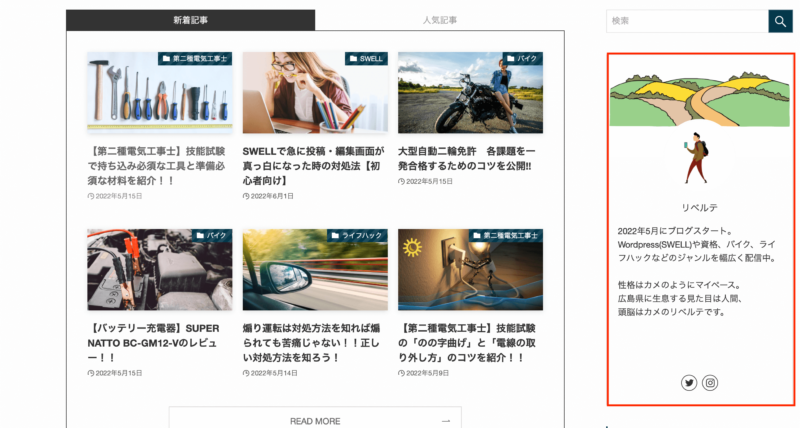
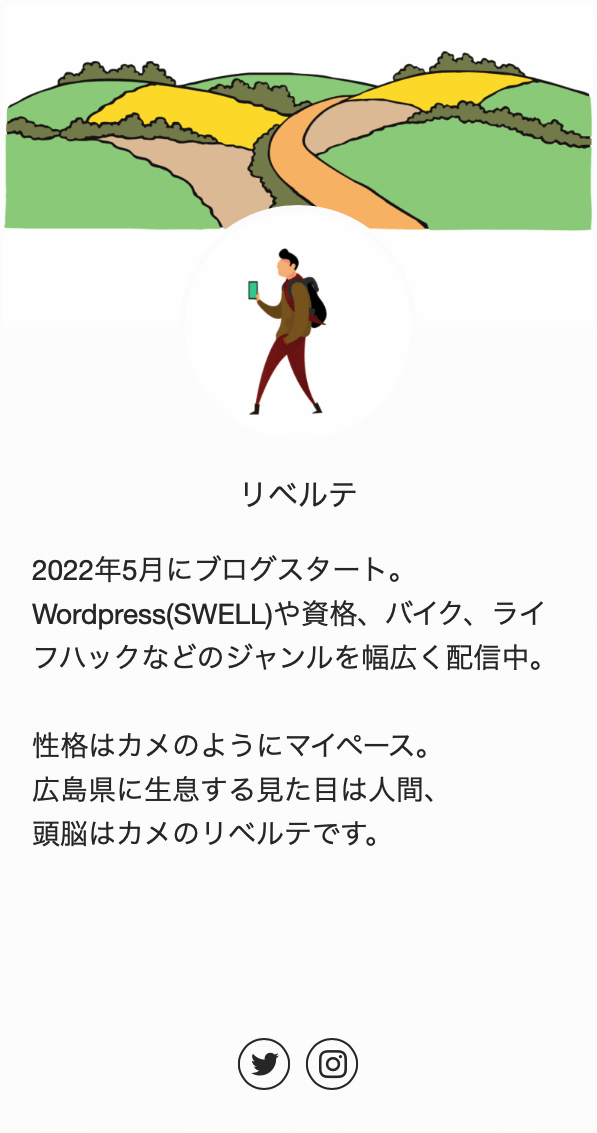
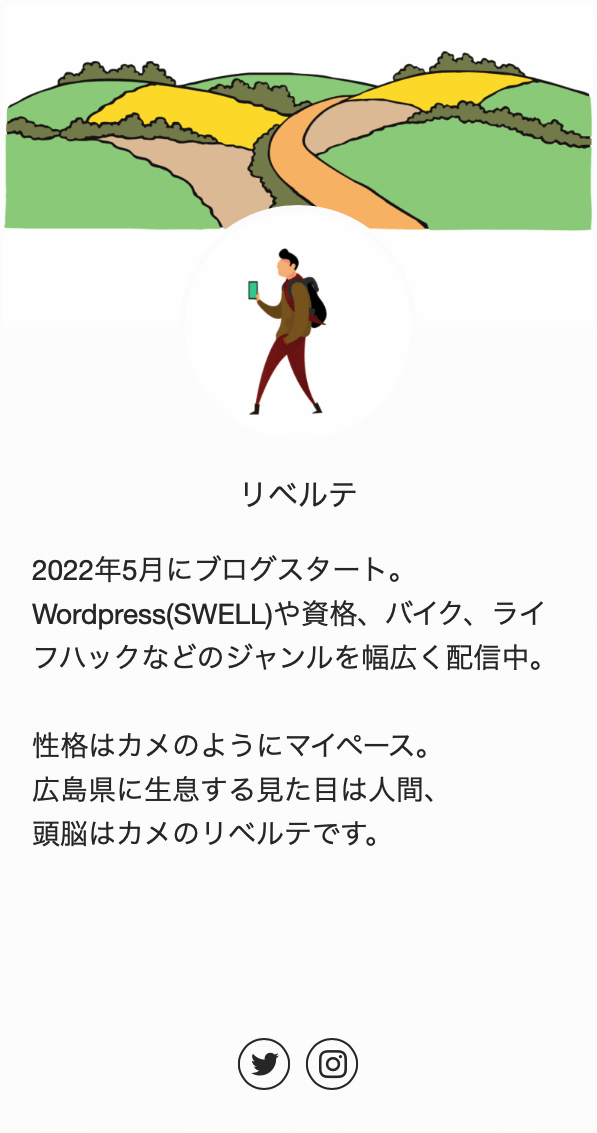
解説を見ていただければ、下のようなプロフィールを作成することができます。

サイドバーにプロフィールを設置することで、サイトを訪れた読者の目にとまりやすいので
オリジナルのプロフィール欄を作成していきましょう。
サイドバーにプロフィールを設置する方法
手順は大きく分けて下記の3つです。
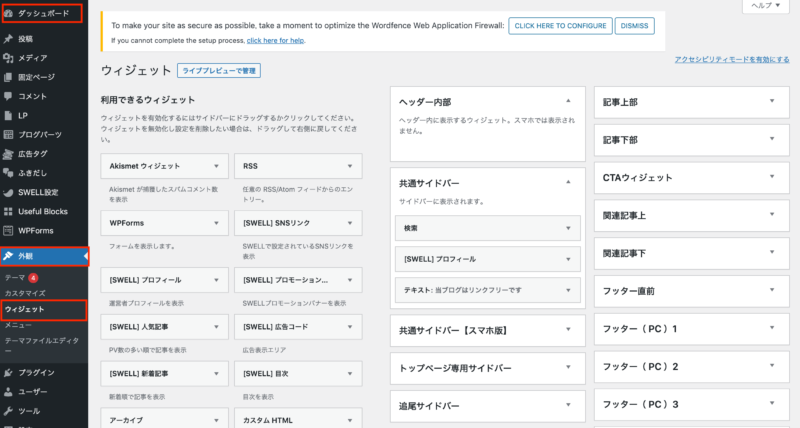
①ダッシュボード→外観→ウィジェットの順にクリックする
②『〔SWELL〕プロフィール』というウィジェットを選択して、
『共通サイドバー』にドラッグ&ドロップをして配置する
③プロフィール欄を作成する
1つずつ解説していきます。
①ウィジェット画面を選択する
まずは、下の写真のようにウィジェットの画面にたどりつきましょう。
ダッシュボード→外観→ウィジェットの順にクリックします

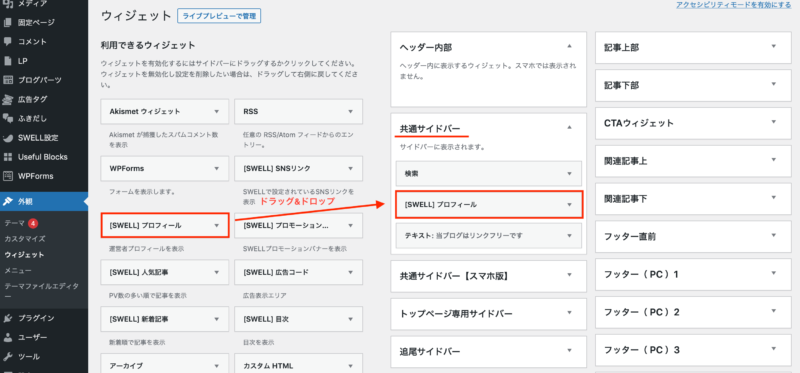
②共通サイドバーにプロフィールのウィジェットを追加する
ウィジェット画面が表示できたら、
『〔SWELL〕プロフィール』というウィジェットを選択して、
『共通サイドバー』にドラッグ&ドロップをして配置します

ドラッグ&ドラップがイマイチわからない方は下の動画をご覧ください。
 リベルテ
リベルテ共通サイドバーの中で何番目にプロフィール欄を
配置かはお好みです。
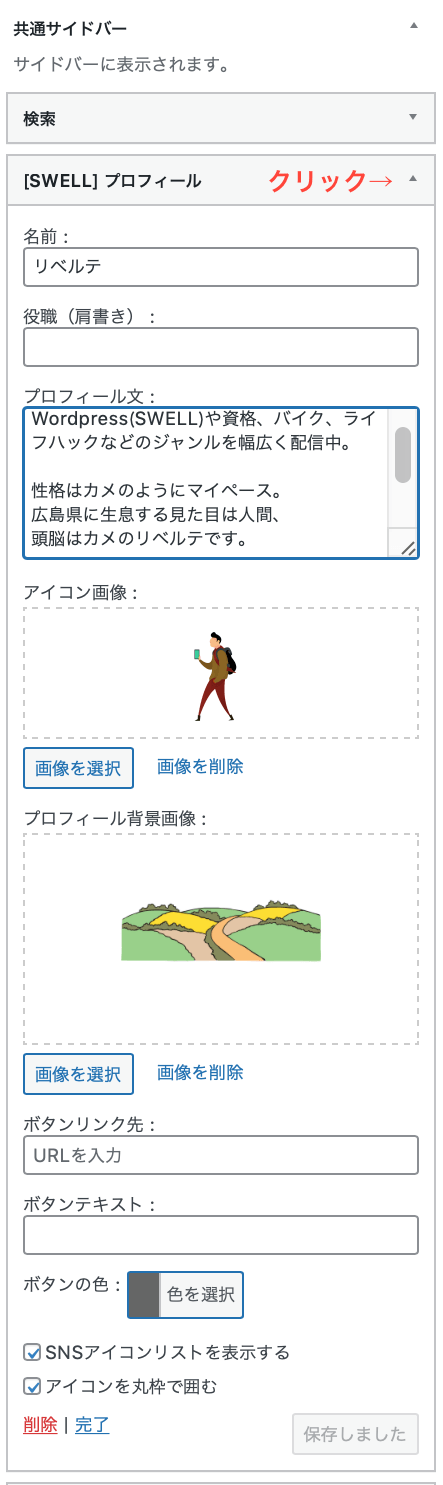
③プロフィール欄の作成
ここまできたら、あとはプロフィール欄を記入していくだけです。
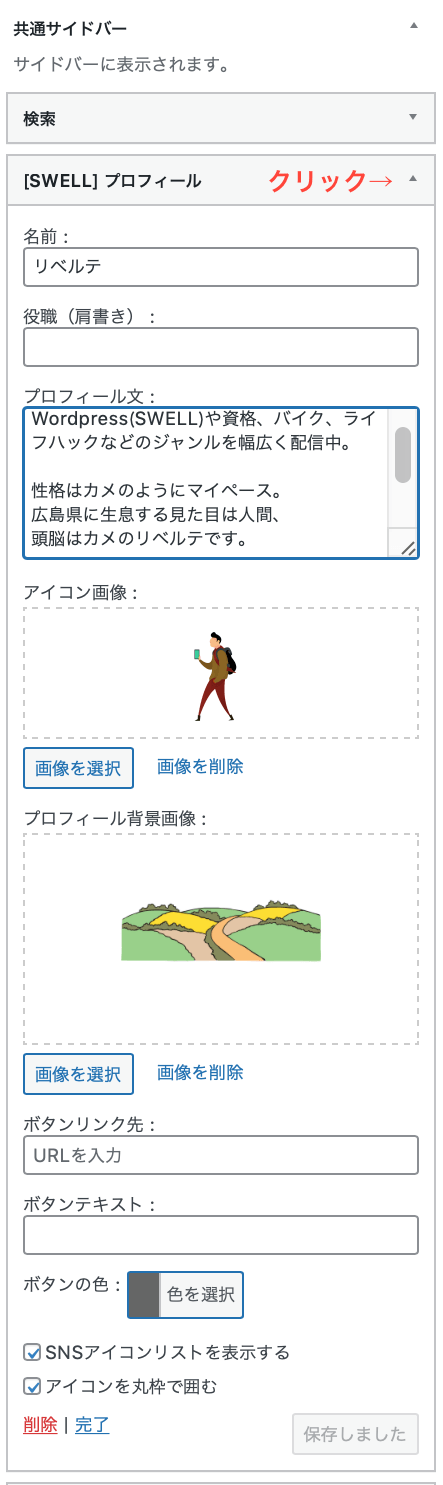
下の写真のように▲ボタンをクリックすると、プロフィール欄全体が表示されます。
下の写真は、当サイトの編集画面と表示画面になります。




入力が終われば忘れないうちに「保存」もしておきましょう。



上の写真のように「SNSアイコンリストを表示する」に
チェックマークをいれれば、ツイッターやインスタグラムなどのSNSアイコンが表示することができます。
SNSのアカウント情報を設定する方法については、SWELL公式ページを参考にしてみてください。


まとめ
こんな感じで簡単にプロフィールを設置することができました。
おさらいですが、今回の手順は下記の3つです。
①ダッシュボード→外観→ウィジェットの順にクリックする
②『〔SWELL〕プロフィール』というウィジェットを選択して、
『共通サイドバー』にドラッグ&ドロップをして配置する
③プロフィール欄を作成する
プロフィール欄は、アピールポイントになります。
サイトを訪れた方や読者に自身を知ってもらえるように
プロフィールの配置場所と内容には時間をかけて作成していきましょう。


コメント